未経験から仕事が取れるまでのデザイナーを養成するDesignHacks(デザインハックス)がリリースされ、多くの卒業生が実際に成果を出してスキルを身につけたり、仕事を獲得できるようになったりしています。
現役ママデザイナーのるちこさんがDesignHacks作ってくれました!
ココナラやクラウドソーシングでの案件獲得の話など、「デザインを学ぶ→それでマネタイズする」までがセットになってます。
今週いっぱい早割中なのでよければぜひ!▼DesignHackshttps://t.co/raBgUzNldg https://t.co/WWmk7t40A6
— 迫 佑樹@人生攻略ロードマップ著者 (@yuki_99_s) June 17, 2019
迫くんが運営する株式会社スキルハックスのオンライン講座第4弾であるこのDesignHacks(デザインハックス)はどのような講座なのでしょうか。また、どのような受講生に向いているのか、口コミや評判はどうなのか、などなど詳しくまとめてみました。
- デザイナーとしてのスキルを身に付けたい方
- 子育て中の主婦や大学生でもスキマ時間にできる仕事が欲しい方
- 技術だけではなく仕事をもらう方法まで知りたい方
Contents
DesignHacks(デザインハックス)とは?

DesignHacks(デザインハックス)とは、株式会社 スキルハックスが運営するデザイン初心者向けのデザイナー養成講座です。
| 会社名 | 株式会社 スキルハックス |
|---|---|
| 所在地 | 滋賀県草津市矢倉1丁目3番55−15号コラールJⅠ 104号室 |
| 設立 | 2018年10月25日 |
| 資本金 | 300,000円 |
| 講師 | るちこ先生(>>るちこ先生のTwitterを見る) |
| オフライン or オンライン |
LINEでの無制限質問サポート&課題添削 |
| 無料体験 カウンセリング |
>>DesignHacksのサンプル動画を見る |
| 料金 | 税込59,800円(買い切り無限サポート) |
| 教室開講時間 | 毎日サポート |
| 受講期間 | 無限 |
| オススメポイント | DesignHacksでは課題添削システムがあり、プロデザイナーのフィードバックをもらうことができます。 |
| 学べるデザイン技術 | 後述 |
| 講座で使用するソフト | Photoshop, Illustrator |
なんとこのDesignHacks(デザインハックス)は迫くんの株式会社スキルハックスが運営している講座シリーズの第4弾。1〜3弾の講座もかなり人気があり、大好評でした。
1〜3弾は以下のようなカリキュラムでした。
- プログラミング経験0からエンジニア転職ができるSkillHacks(スキルハックス)
- ブログを書いて生計を立てられるBloghacks(ブログハックス)
- 現役YouTuberが手がける動画編集講座のMovieHacks(ムービーハックス)
SkillHacksとBloghacksは迫くん本人が運営しており実際に自身が成果を出しているようです。また、第3弾のMovieHacksでは、現役YouTuberの生ハム帝国さんが教える動画編集講座となっており、こちらもかなりわかりやすく評判がいいようです。1〜3弾も合わせて受講すると人生の選択肢が広がりそうですね。
それでは今回リリースされたDesignHacks(デザインハックス)はどのような講座でどのような方が講師をしてくれるのか?詳しく見ていきましょう。
DesignHacks(デザインハックス)の担当講師は?

>>るちこ先生のTwitterアカウント
【 #DesignHacks リリースしました!】
迫さん(@yuki_99_s )とコラボした講座が公開されました!ゼロから動画で学べるデザイン講座!ソフトの使い方から、お仕事受注まで学べます!1本10分程度の動画全74本。
無制限でLINE@から質問していただけます!詳細はこちらから▼https://t.co/L0rOvylG1e— るちこ/デザインで稼ぐ経営者ママ (@aineruchiko) June 24, 2019
るちこ先生の経歴はこのような感じ
- 大阪芸術大学情報デザイン学科卒業
- デザイン会社でアルバイト
- 会社ごと譲り受ける
- 夫と共に50社ほどのクライアントを抱えるWebデザイン会社を経営
- フリーデザイナーとしても活動
得意なデザインのスキルを生かして事業をやりつつ、個人でもフリーランスとして働いているようです。
デザイナーに関しては、企業としての働き方からフリーランスとしての働き方まで幅広く知り、デザインの知識だけではなくマネタイズや営業スキルもたくさん持ち合わせていそうですね。
大学でもデザイン系のことを学んでいて、デザインにはかなり精通しているようです。るちこ先生について、もっと詳しく知りたい方はTwitterも見てみるといいかもしれません。
- るちこ先生のTwitter→https://twitter.com/aineruchiko
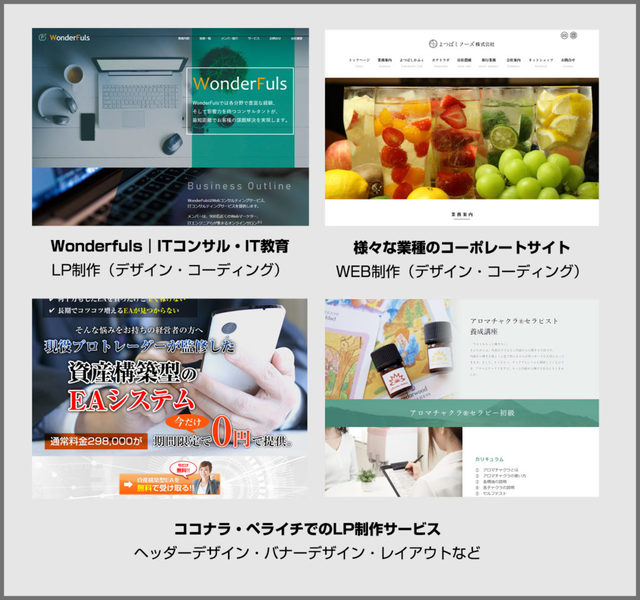
るちこ先生(吉田愛さん)のデザイン実績
るちこ先生(吉田愛さん)は、LP制作(デザイン・コーディング)やコーポレートサイトの制作を手がけています。

さらに!Web関連のデザインだけにとどまらず、書籍の表紙やパンフレット、名刺などその活躍の場は多岐に渡ります。

るちこ先生の作品から伺えるように、デザインといえどもその表現方法は無限に存在するようですね。独学のままデザインの勉強をすることもひとつの手ですが、現役プロが教える「良いデザイン」を知っておいて損が無いといえます。
DesignHacks(デザインハックス)の講座内容
DesignHacks(デザインハックス)で学べることを紹介していきます。動画は全部でなんと75本!1本あたり10分程度の動画ですのでかなりのボリュームになっています。
全7章で構成されておりカリキュラムの概要はこんなかんじ。
- 00章 事前準備
- 01章 デザイン基礎 デザインって何?フォントや配色の基礎を学びます [動画9本]
- 02章 Photoshop基礎 ソフトの使い方の基礎を学びます [動画17本]
- 03章 Photoshop実践 写真加工・バナー作成・ブログアイキャッチ作成など [動画7本]
- 04章 Illustrator基礎 ソフトの使い方の基礎を学びます [動画15本]
- 05章Illustrator実践 アイコン制作・名刺制作・チラシ制作など [動画10本]
- 06章 Web素材作成 ペライチを利用したLP制作、ヘッダーやバナー作成などの実践 [動画10本]
- 07章 デザイン案件 お仕事の探し方、ポートフォリオの解説など [動画6本]
学べることは大きく分けて3つあります。
デザインの基礎知識

PhotoshopとIllustratorの使い方をマスター

これらのソフトは、独学で学ぶには少し難しいところがあります。たとえば、取扱い書籍が数多く存在するにも関わらず、どの本も同じようなことばかり書いていて、結局やりたいデザインが表現できないということがあります。PhotoshopやIllustratorはデザイナーにとって必須アイテム。これができなければデザイナーになれない、といわれているくらいデザイナーとして重要なソフトです。
デザインを仕上げる際に、PhotoshopやIllustratorを効率良く使うショートカットやテクニックなど、現役デザイナーが使っているノウハウを動画でいつでもどこでも見れるのは、この講座の魅力のひとつといえます。
Photoshop&Illustratorを徹底的に実践
実践編は、これまで学んだことを定着させていくフェーズです。どれだけ勉強しても技術をモノにしなければ仕事をもらうことは不可能ですからね。
実際にPhotoshop, Illustratorを使って自分独自のデザインを作っていきます。
- バナー作成
- ブログのアイキャッチ作成
- 写真加工
- 名刺作成
- 地図作成
- チラシづくり
ボリュームがすごいですね。多くのスクールでは1つのデザインを作成して講座終了のところが多いみたいですが、こんなにたくさんの種類のデザインを作成できることはそれだけポートフォリオの数も増えるということがわかると思います。
また、ペライチを用いたサイト作成も行います。デザイナーでかなり重要になってくるのがLP作成です。これを簡単に作れるのがペライチです。LPはかなり難しく、センスだけで行くのにも限界がありますし、これを教えてくれるスクールはなかなかないため、仕事への直結力に違いがでます。
ペライチとは?
誰でも早く簡単にホームページを制作できる無料サービス。豊富なテンプレートの中から、好きなようにカスタマイズができる。HTMLやCSSの専門知識やサーバーが一切不要で初心者でも簡単に扱えます。
DesignHacks(デザインハックス)の料金は?
DesignHacks(デザインハックス)の料金
DesignHacks(デザインハックス)の料金は税込59,800円です。(2020年9月11日現在。)
この値段は、追加料金なしの買い切り価格となっています。2か月間で受講するスケジュールで考えると1日あたり約966円です。他のスクールと比べると、とてもお財布に優しいです。
またDesignHacksでは、るちこ先生からの直接添削やフィードバック、LINEでの無制限質問サポートがついていることで受講を決意する人もいるようです。
DesignHacks(デザインハックス)以外でかかる料金
DesignHacks(デザインハックス)を受ける際に注意してほしいのは、これ以外にも有料のデザインソフトを使用する必要があることです。
- Photoshop
- Illustrator
は、それぞれ料金がかかりきます。でもこの2つは、これからデザインの仕事をする上で必須アプリなので、ぜひこの機会に手に入れたいスキルといえます。
ちなみに料金は、Adobe Creative Cloudというのに登録すると月額5,680円(学生1,980円)となっています。
高い?安い?と感じるのは人それぞれだとは思いますが、利用の際には月額料金が発生することを覚えておきましょう。
DesignHacks(デザインハックス)と他スクールとの料金比較
DesignHacksと比べ、他のデザインスクールの料金はどれくらいなのでしょうか。相場観を知っておくのもスクールを選ぶ際に重要ですよね。
- DesignHacks(デザインハックス)・・・59,800円
- codecamp・・・148,000円〜
- TechAcademy・・・129,000円〜
- デジハリオンライン・・・256,000円
- テックキャンプ(旧:TECH::CAMP) プログラミング教養 デザインコース・・・217,800円〜
- デジタルハリウッドSTUDIO・・・300,000円〜
上記は有名なデザインスクールやプログラミングスクールです。ほとんどのスクールが軽く10万円超えで驚きました…
スクールに通うと料金がかなり高くついてしまうことがわかるでしょう。コスパの良さを考えるとDesignHacks(デザインハックス)はかなりオススメできます。
※絶対に気をつけて欲しい注意点
DesignHacks(デザインハックス)は、買い切り型の無制限質問サポートがついた講座です。この値段で、現役プロデザイナーから直接添削を受ける機会はそうそうありません。
ですが、この講座を検討する際には必ず気にかけておかなければいけないことが1つだけあります。それは、値段が上がる可能性が十分ありえるということです。
買い切り型の価格で無制限質問サポートがついていることで、受講生はどんどん増え続けます。講師側は、受講生1人1人に同じ質のサポートを提供するための時間とコストがかさんでしまうでしょう。
そうなると、講座の値上げをやらざるを得ない状況になる可能性があります。DesignHacks(デザインハックス)の受講を考えている方は、早めの購入をオススメします。
DesignHacks(デザインハックス)のメリット・デメリット
DesignHacks(デザインハックス)のメリットとデメリットについて解説していきましょう。
DesignHacks(デザインハックス)のメリット
DesignHacksは、大きく分けて4つのメリットがあります。
仕事の案件をとるところまでサポート
DesignHacks(デザインハックス)の他にはない圧倒的なメリットは、デザインの知識が身に付くだけでなく、その知識を生かしてどのように仕事を取ればいいのか、というところまで教えてくれる点です。
受講が終わった人限定で「DesignHacksお仕事案内所」というものに招待してもらえます。ここでは、賞金付きのデザインコンペやお仕事のご案内など幅広い仕事内容を紹介しています。
最近はデザイナーもフリーランスとして、個人で仕事を取り、お金を稼ぐという働き方が流行ってきています。 しかし、たとえデザインを学んだとしても、この「仕事をもらうこと」がもっとも難易度の高いことです。
個人として仕事をもらうためには、営業力や自分の能力を他人に伝えるようなブランディング力が必要になります。また、高単価の案件をとるためにはそれなりのポートフォリオや経験が必要です。
DesignHacks(デザインハックス)ではこのような技術以外のサポートも手厚く行なっているのでとてもオススメです。
プロのデザイナーからの手厚いレッスン

講師のるちこ先生はデザイン学校を卒業後、アルバイトや会社員を通して、現在はフリーランスのデザイナーとして働いているプロデザイナーです。
実際に0から勉強をはじめ、個人で仕事をとるところまでしっかりと経験した講師に教わることで、「経験値」を高めつつ「デザインスキル」に磨きをかけられる環境が整っています。
また、LINEを使って手軽に質問ができるのでわからないことがあったとしても一人で悩んで時間を溶かしてしまったなんてことも少なくなるでしょう。
※返信には最長で2日程度かかる可能性があります。
わかりやすい動画講義でデザインスキルUP

デザインの勉強をするのに、本を買って読んだり、塾に通って対面で授業を受けたりしないと勉強できませんでした。しかし、本講座では動画を使った効率のいい学習方法を採用しており、勉強中に動画を止めてわかりにくいところを重点的に見たり、復習したりできます。
また、ツールの細かい使い方なども実際に使っているところを見ないとしっかりと身に着けることは難しいです。その点、この講座では効率良く学べる工夫が施されています。
コスパ最強のレッスン料金
なんといってもこの講座の売りはコスパの良さです。
本講座の料金は税込59,800円。約6万円でプロのデザイナーに教わり、仕事をもらうところまでがセットで学べるのはかなりお得です。
多くの受講生は、受講後に身に付けたデザインスキルを使って仕事を獲得し、自分の力で受講料59,800円の元を取っている形となります。
DesignHacks(デザインハックス)のデメリット
DesignHacks(デザインハックス)のデメリットはあるのでしょうか。今回は筆者が思うデメリットを3つ紹介します。
安いとはいえ初期投資がかかる
DesignHacks(デザインハックス)は、料金が安いとはいえお金がかかります。お金を払うからには、将来実務的に使えるスキルとして確実に獲得したいですよね。
もしなんとなくデザインが好きかわからないけど、とりあえずやってみたい、という人はCocodaのような無料でデザインの学習ができるWebサイトや本を1冊買って勉強してみるのもひとつの手です。
ただ今後、食べていけるデザインスキルを手に入れたいのであれば、プロの指導の元で学ぶことも視野に入れるといいでしょう。
デザインツールを使うのにお金がかかる
本講座では、Adobe Creative Cloudの月額料金がかかってしまいます。
プロも実際に使っているソフトとはいえ、講座以外の料金がかかってしまうのはデメリットのひとつかもしれません。
コーディングの講座を学べるわけではない
WEBサイトを作りたいという人の中に、デザインを勉強すればサイト制作ができると思っている人を稀に見かけますが、デザインのみではサイト制作はできません。
もちろん、サイト制作にはデザインのスキルは必要不可欠です。しかし、本格的なWEBサイトを作るためには、HTMLやCSSなどのコーディングの知識が求められます。コーディングの知識を身につけたい人は、Skill Hacksを合わせて受講することをオススメします。
DesignHacks(デザインハックス)の口コミ・評判
DesignHacks(デザインハックス)のネット上での口コミや評判をまとめてみました。
結論から言うと、Twitter上で一躍人気となり最近はかなり注目されているこの講座ですが、どうやらかなり評判がいいようです。
DesignHacks(デザインハックス)の授業内容についての評判
#DesignHacks のPhotoshop講座終了!
基本は大事だな〜と思ったこの頃。
前までなんとなく使っていたけど自己流のせいで無駄な工数がかかってた気がする。
ネットではテクニカルなことは書いてあるが、意外と基本的なことは書いてない。講座を受けるまでパネルの動かし方すらよくわかっていなかった pic.twitter.com/enoJEcSCvr— はじめ@ミニマリストエンジニア (@hajimen14319841) June 21, 2019
【ブログ更新通知】
るちこさん@aineruchiko の『未経験から稼げるデザイナーを目指す講座』である #DesignHacks を受講す!「最速でデザインで稼ぐ」ために必要なものが詰まっている講座なので先行投資は正解🤩
デザイナーを目指しているならぜひ!https://t.co/BEgOfKzf0b pic.twitter.com/rCiCVnpM92— もな👩💻動画編集×デザイナー😎 (@2525monastyle) June 24, 2019
デザインを包括的に学ぶための基礎力から仕事を受注するのに欠かせない応用的なスキルまで、幅広く身につけられる講座は他にないのではないでしょうか。
実際に未経験から受注する生徒が続々と現れているようです。
DesignHacks(デザインハックス)の仕事受注についての評判
本講座のメリットのひとつとして、実際に仕事をとるとこまで面倒を見てくれることにあります。これからフリーランスのデザイナーとして活躍していきたい人にとって、この講座はとても心強いですね。
Design Hacks受講後の収益の推移
9月: 3000円
10月:50000円
11月:220000円出来杉ワロタ(´ω`)
しかも11月は、本業で毎日2時間は残業してコレなので、まだまだ本気はこれからヤデ(´ω`)— へっせん🌈デザイナー (@hessen052) December 8, 2019
#DesignHacks を修了して3ヶ月が経ちました。
名刺:20000円
ロゴ:10000円
WEB:5000円
バナー:3000円
ヘッダー:5000円
元を取ることができています(値上げ前の金額)
今はデザインだけに注力しているわけではないのでまあまあですが、
副業としてはきちんと稼げそうですね😌— はじめ@ミニマリストエンジニア (@hajimen14319841) October 10, 2019
実際にDesignHacks(デザインハックス)の受講を終え、仕事の案件をゲットできた受講者のリアルな声です。
ここでわかることは、Web以外のデザイン知識も身につけられるということ。名刺やロゴなどといったさまざまな場面で応用でき、想像以上に需要が高いスキルなのではないでしょうか。
DesignHacks(デザインハックス)のネット上での評判
Twitterではかなり評判がいいようですが、DesignHacks(デザインハックス)のネット上での評判を見ていきましょう。
DesignHacks(デザインハックス)の受講生の実績
本講座も公開されてから月日が経とうとしていますが、受けるとなると実際に受講生はどのような成果が出たのか、どれくらい稼げるようになっているのかが気になりますよね。
卒業生の実績に関して特別にまとまっているサイトはないのですが、Twitterなどで情報を収集すると卒業生の活動を見ることができます。例えばハッシュタグ「#DesignHacks」などで検索すると色々見れるので試してみる価値がありますよ。
#DesignHacks でデザインを学んでポートフォリオサイトを公開しました!https://t.co/J3LhTVyS7n
デザイン依頼も請け負います!
・ブログアイキャッチ、SNSヘッダーデザイン
・バナー制作
・ロゴデザイン
・名刺
・ポスター、フライヤー
・youtubeサムネイルその他柔軟に対応させて頂きます!!
— はじめ@ミニマリストエンジニア (@hajimen14319841) July 9, 2019
DesignHacks(デザインハックス)でデザインを学んで、実際にデザイナーとしての仕事を取れるようになったはじめさんのポートフォリオはこちらです。
>>はじめさんのポートフォリオ
DesignHacks(デザインハックス)をお試し受講してみる
たしかに、デザインを学びたいからといって決して安くはないお金を無駄にしたくないですよね。そんな人のためにDesignHacks(デザインハックス)では、無料のお試し講座が用意されています。これをみて良さそうだったら受講してみるというのもありですよね。
この講座のもっともオススメしているポイントは、先生にいつでもLINEで質問できちゃう手軽さです。講師との相性が良くないと、いいフィードバックを受けることが難しいですし、やる気も半減してしまいます。
受講後のこともしっかりとイメージしてお試し受講をしてみるといいでしょう。
【デザイン基礎講座】 WEBデザインとは?
【Illustrator実践編】 アイコンを作ろう
インタビュー動画:デザインって稼げる?ママWebデザイナーのるちこ先生に聞いてみた
まとめ:本気で仕事が欲しいならDesignHacks一択である
DesignHacks(デザインハックス)は、他の講座にはなく圧倒的にオススメできる理由が以下の3点
- 現役デザイナーにいつでもLINEで質問できる
- マンツーマン添削を行ってもらえる
- 学ぶだけではなく、仕事の取り方まで教えてくれる
特に最後にある仕事の取り方まで教えてくれるというのは個人的にもかなりオススメです。自分の「好きを仕事にできる」デザインナーへの道をあなたも1歩踏み出してみてはいかがでしょうか?